Android vector drawable
Asset berformat vector drawable memiliki beberapa keunggulan ketika dipakai di aplikasi Android. Vector drawable pada dasarnya adalah file text yang berisi deskripsi gambar. Karena format text maka ukurannya sangat kecil. Terlebih kita tidak perlu membuat assets untuk bermacam macam resolusi, karena vector drawable bisa di scale ukuran gambarnya tanpa mengurangi kualitas. Hal ini memperkuat keuntungan dari segi ukuran gambar, karena tidak perlu menyediakan gambar dalam beberapa versi resolusi layar. Efek lainnya adalah tidak perlu ribet, cukup mengurusi 1 gambar saja.
Hal yang perlu diperhatikan dari vector drawable, karena file ini isinya deskripsi gambar, saat runtime app perlu menggambar untuk menampilkan assets. Atau dengan kata lain ada tambahan tugas untuk CPU. Namun saya yakin dalam banyak kasus, terutama penampilan icon2, app performance tidak akan banyak bermasalah.
Setau saya istilah “vector drawable” adalah istilah Android. Format ini adalah bentuk lain dari format SVG. Formatnya mirip, namun ada perbedaan antara SVG dan vector drawable nya Android. Untungnya di Android Studio sudah disediakan tools untuk mengkonversi file SVG menjadi vector drawable.
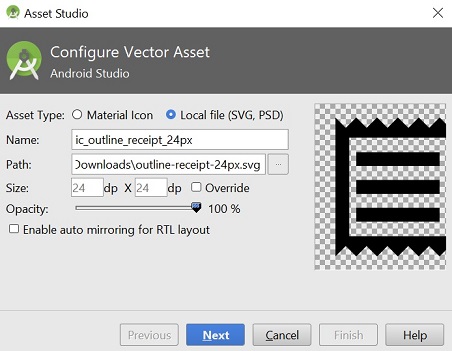
Di menu utama Android Studio, File -> New -> Vector Assets:

Hasil vector drawable sebagai berikut :
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M19.5,3.5L18,2l-1.5,1.5L15,2l-1.5,1.5L12,2l-1.5,1.5L9,2 7.5,3.5 6,2 4.5,3.5 3,2v20l1.5,-1.5L6,22l1.5,-1.5L9,22l1.5,-1.5L12,22l1.5,-1.5L15,22l1.5,-1.5L18,22l1.5,-1.5L21,22L21,2l-1.5,1.5zM19,19.09L5,19.09L5,4.91h14v14.18zM6,15h12v2L6,17zM6,11h12v2L6,13zM6,7h12v2L6,9z"/>
</vector>
Kalau diperhatikan bagian path, sebenarnya adalah format SVG.
Untuk icon icon yang umum, file SVG bisa didapat secara gratis dari : https://material.io/tools/icons/ (lisensi Apache license version 2.0 , : bebas untuk dipakai di komersial app ) . Kalau seandainya ingin membuat SVG sendiri, ada banyak juga online tools untuk membuatnya.
comments powered by Disqus