[1] on directx 11 : texturing
Di program sebelumnya informasi gambar/ vertex data di-representasikan dengan data struct dibawah ini : (vertex_type.hpp)
struct vertex_type { DirectX::XMFLOAT3 position; DirectX::XMFLOAT3 color; };
struct ini ber-asosiasi dengan shader code : ( Simple_VS.hlsl )
struct VertexShaderInput { float3 pos : POSITION; float3 color : COLOR0; };
dengan sedikit modifikasi, kita bisa menambahkan texture ke vertex data untuk kubus :
|
vertex_type.hpp |
Simple_VS.hlsl |
Simple_PS.hlsl |
| structvertex_type{DirectX::XMFLOAT3 position;DirectX::XMFLOAT3 color;DirectX::XMFLOAT2 texcoord; // ← added
}; |
struct VertexShaderInput{float3 pos : POSITION;float3 color : COLOR0;float2 tex : TEXCOORD0;// ← added
}; |
struct PixelShaderInput{float4 pos : SV_POSITION;float3 color : COLOR0;float2 tex:TEXCOORD0;//← added
}; |
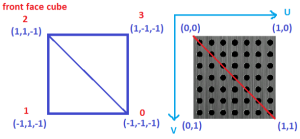
koordinat front face cube : {XMFLOAT3(-1.0f, -1.0f, -1.0f),XMFLOAT3(0.0f, 0.0f, 0.0f), XMFLOAT2(0.0f, 1.0f)}, {XMFLOAT3(-1.0f, 1.0f, -1.0f),XMFLOAT3(0.0f, 0.0f, 1.0f), XMFLOAT2(0.0f, 0.0f)}, {XMFLOAT3( 1.0f, 1.0f, -1.0f),XMFLOAT3(1.0f, 0.0f, 0.0f), XMFLOAT2(1.0f, 0.0f)}, {XMFLOAT3( 1.0f, -1.0f, -1.0f),XMFLOAT3(0.0f, 0.0f, 1.0f), XMFLOAT2(1.0f, 1.0f)}, dari gambar, texture akan menutup triangle di koordinat yang bersesuaian. Langkah selanjutnya adalah mengubah input layout, untuk memberi tahu GPU kalau aplikasi akan mengirim layout data seperti ini :
[sourcecode language=“cpp”] D3D11_INPUT_ELEMENT_DESC inputVertexDesc[3]; // position , color, texture coord inputVertexDesc[0].SemanticName = “POSITION”; inputVertexDesc[0].SemanticIndex = 0; inputVertexDesc[0].Format = DXGI_FORMAT_R32G32B32_FLOAT; inputVertexDesc[0].InputSlot = 0; inputVertexDesc[0].AlignedByteOffset = 0; inputVertexDesc[0].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA; inputVertexDesc[0].InstanceDataStepRate = 0;
inputVertexDesc[1].SemanticName = “COLOR”; inputVertexDesc[1].SemanticIndex = 0; inputVertexDesc[1].Format = DXGI_FORMAT_R32G32B32_FLOAT; inputVertexDesc[1].InputSlot = 0; inputVertexDesc[1].AlignedByteOffset = 12; //D3D11_APPEND_ALIGNED_ELEMENT; inputVertexDesc[1].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA; inputVertexDesc[1].InstanceDataStepRate = 0;
inputVertexDesc[2].SemanticName = “TEXCOORD”; // added inputVertexDesc[2].SemanticIndex = 0; inputVertexDesc[2].Format = DXGI_FORMAT_R32G32B32_FLOAT; inputVertexDesc[2].InputSlot = 0; inputVertexDesc[2].AlignedByteOffset =24; //D3D11_APPEND_ALIGNED_ELEMENT; inputVertexDesc[2].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA; inputVertexDesc[2].InstanceDataStepRate = 0; int numElement = sizeof( inputVertexDesc ) / sizeof ( inputVertexDesc[0] ); hr = m_Device->CreateInputLayout ( inputVertexDesc, numElement , vs_ba , vs_ba_len , &m_InputLayout );
[/sourcecode]
step selanjutnya kita perlu menyiapkan data texture. Di project saya menambahkan DDSTextureLoader class ( class helper untuk me-load texture dari file ).
CreateDDSTextureFromFile( m_Device , L"../data/textures/texture_01.DDS", nullptr, &m_TextureShaderResView, MAXSIZE_T);
dan data texture ini kita kirim ke gpu sebelum eksekusi gambar terjadi :
m_DevContext->PSSetShaderResources(0, 1, &m_TextureShaderResView); m_DevContext->DrawIndexed(36, 0, 0);
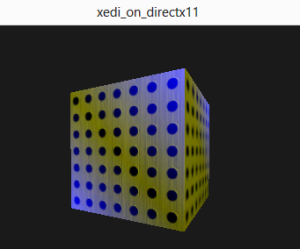
Hasil eksekusi program :
full source code & project ( vs 2012 desktop ) . ( xedi_on_directx11___1___from___N.vcxproj )
svn checkout : https://xedi-on-directx-11.googlecode.com/svn/trunk
project home : http://code.google.com/p/xedi-on-directx-11/
// edie // nganjuk , 26122013